
Website Structure: How to Build Your SEO Foundation
A solid website structure is a must-have when you’re about to launch a new website or redesign the current one. The bigger your website is, the more critical it becomes.
In this article, you’ll learn how to plan and create a great site structure in these five steps:
- Prepare to map everything visually
- Check how your competitors’ websites are structured
- Create a logical plan based on your existing pages
- Complete your website structure using keyword research data
- Map out site navigation components
But first, let’s dive into why you should care about building a solid website structure in the first place.
We all know how intertwined marketing activities across channels are. It’s no different with website structure; it is as much an SEO as a UX thing.
User experience (UX)
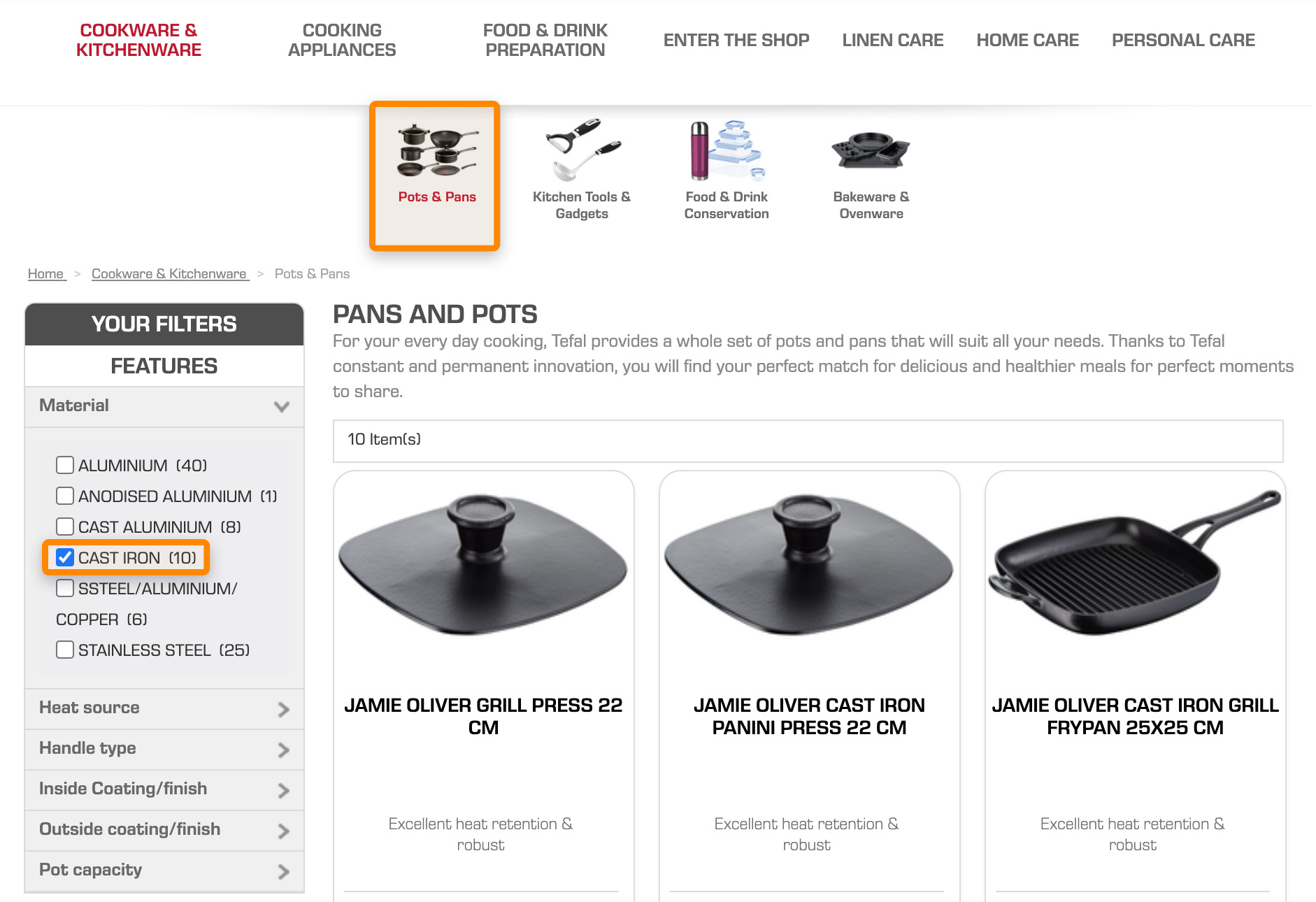
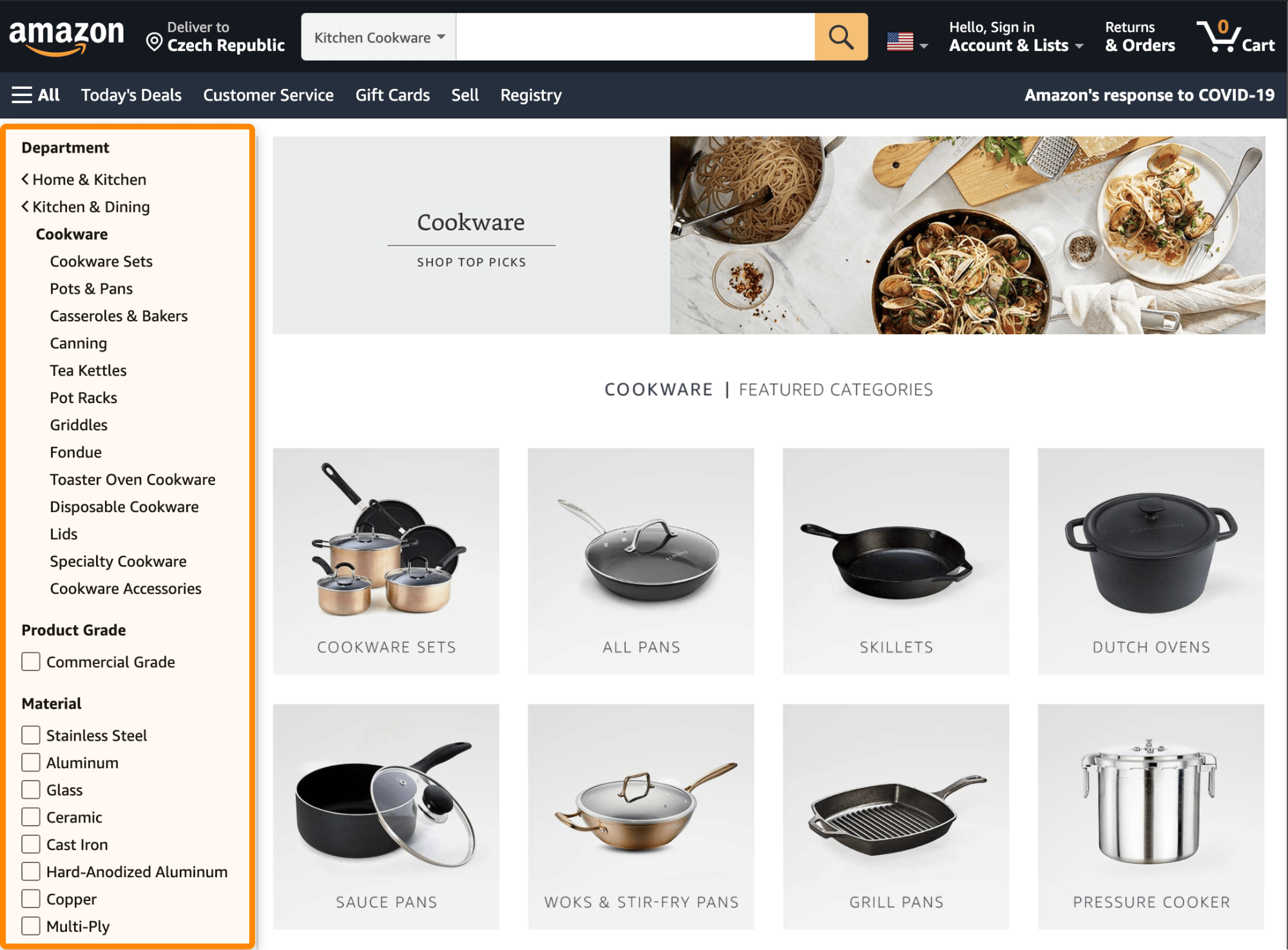
Imagine that you’re looking to buy a cast-iron skillet. You head to a cookware website, click the ‘pots and pans’ category, then choose ‘cast-iron’ as the material.

Whichever store you visit, the process is roughly the same because this structure leads to a great user experience.
If you were required to click on tons of pages to find what you’re looking for, you’d probably leave and go elsewhere.
Internal linking
Using intuitive navigation and internal linking structure is not only beneficial for users but also SEO. That’s because it allows PageRank to flow around your site.
PageRank (PR) represents the authority of a webpage based on its internal and external backlinks. Created in the early days of Google, it’s the foundation of the ranking algorithm and is still used as a ranking signal today.
By linking together relevant pages, you influence how PR flows around your website, meaning that pages with more internal links are likely to rank better. Don’t try to game this—only link to other pages when it’s valuable for visitors.
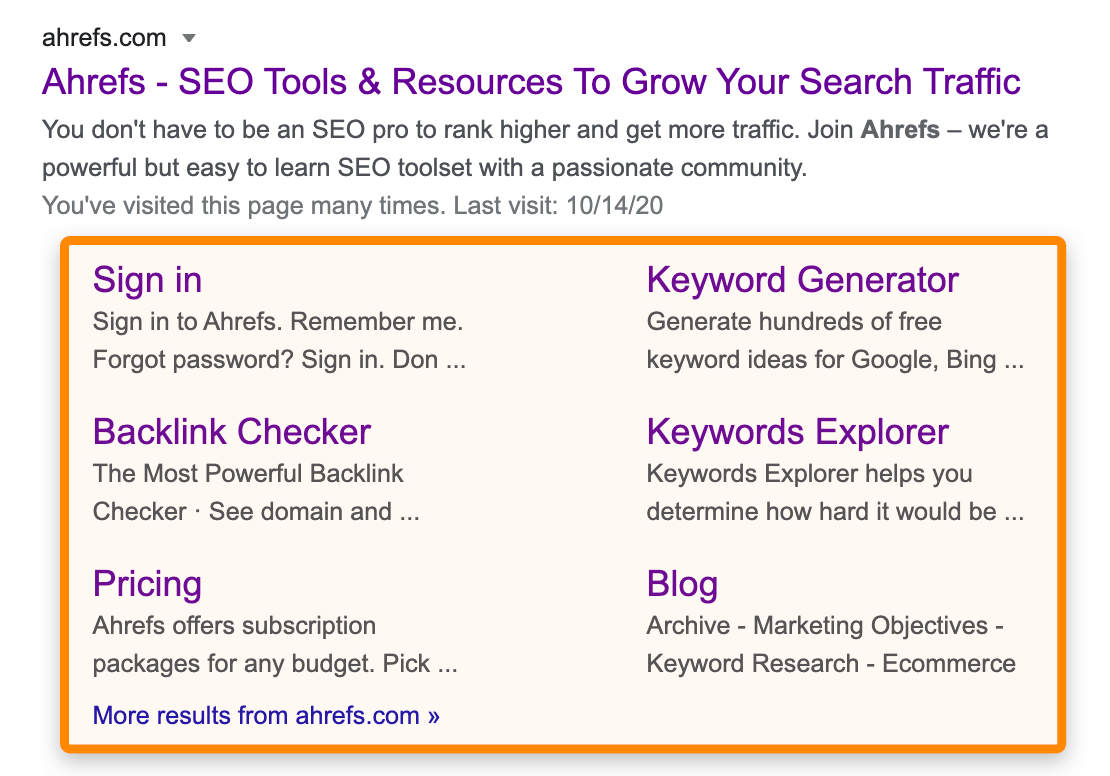
Sitelinks
Google will sometimes show your highly-visible pages in the SERP. This SERP feature is known as sitelinks.

You don’t have control over what Google decides to show here, but they are generally some of the more important pages and categories on your website. And this importance is based on your site structure and internal links.
Naturally, pages that are linked from your menu and other main navigation elements tend to show up in sitelinks the most.
Recommended reading: What Are Sitelinks? How to Influence Them
Crawl efficiency
If a page has few valuable pages linking to it, you can’t expect people or search engine crawlers to make their way there very often. Such pages are considered unimportant.
You likely don’t have to worry about optimizing crawl efficiency and budget (resources Googlebot decides to allocate to your website). It’s a relevant task for huge websites only, so you’ll generally be okay with a solid site structure.
Content planning and wireframing
Your website structure can tell you when and where you should create some new pages or sections. And given that it’s closely tied to keyword research, some of your existing pages might be better off targeting different keywords based on their higher traffic potential.
But that’s not all. It’s also useful for design teams, especially in the early process of (re)designing a website where wireframes come in handy.
A wireframe is a simplified design of a page that lays out its structure without adding any visuals or content. It considers user needs and journeys throughout the website, which is inevitably tied to the website structure.
For example, with website structure in hand, a designer knows that a particular page is a top-level category and can adjust the prototype for two deeper levels in the website hierarchy.
Scaling up your website
When you create new pages, you place them into the most relevant parts of your website. But what seems relevant now might change in the future as you add more content. You might need to restructure some parts of your website and implement redirects.
A thoroughly planned website architecture makes your website future-proof. You’ll always know where to place your content based on the research that’s behind it.
The time investment and complexity of creating a website structure depends on two things:
- How big your website is and will be
- Whether you have keyword research ready or not
If you have keyword research ready and your site is relatively small, creating a website structure can be done in under an hour.
So, what does it take? Let’s dive into it.
- Prepare to map everything visually
- Check how your competitors’ websites are structured
- Create a logical plan based on your existing pages
- Complete your website structure using keyword research data
- Map out site navigation components
1. Prepare to map everything visually
Website structure is all about having a visual foundation you can share with the team. Here’s a bit from my quick draft of our website structure:
We have a relatively small website, but I had to zoom out and slide horizontally to show you the structure. I’ve seen website structures that spanned across huge conference tables when printed. Be ready for that.
All you need to do for now is to choose a mind map software that you’ll use to create the structure. I used Xmind to create the draft above.
2. Check how your competitors’ websites are structured
Planning your website structure from scratch can be quite complicated, depending on its size. So first, take inspiration from your top-performing competitors as their sites are probably structured in a close-to-ideal way. Using a structure similar to your competitors also creates a sense of familiarity for your visitors.
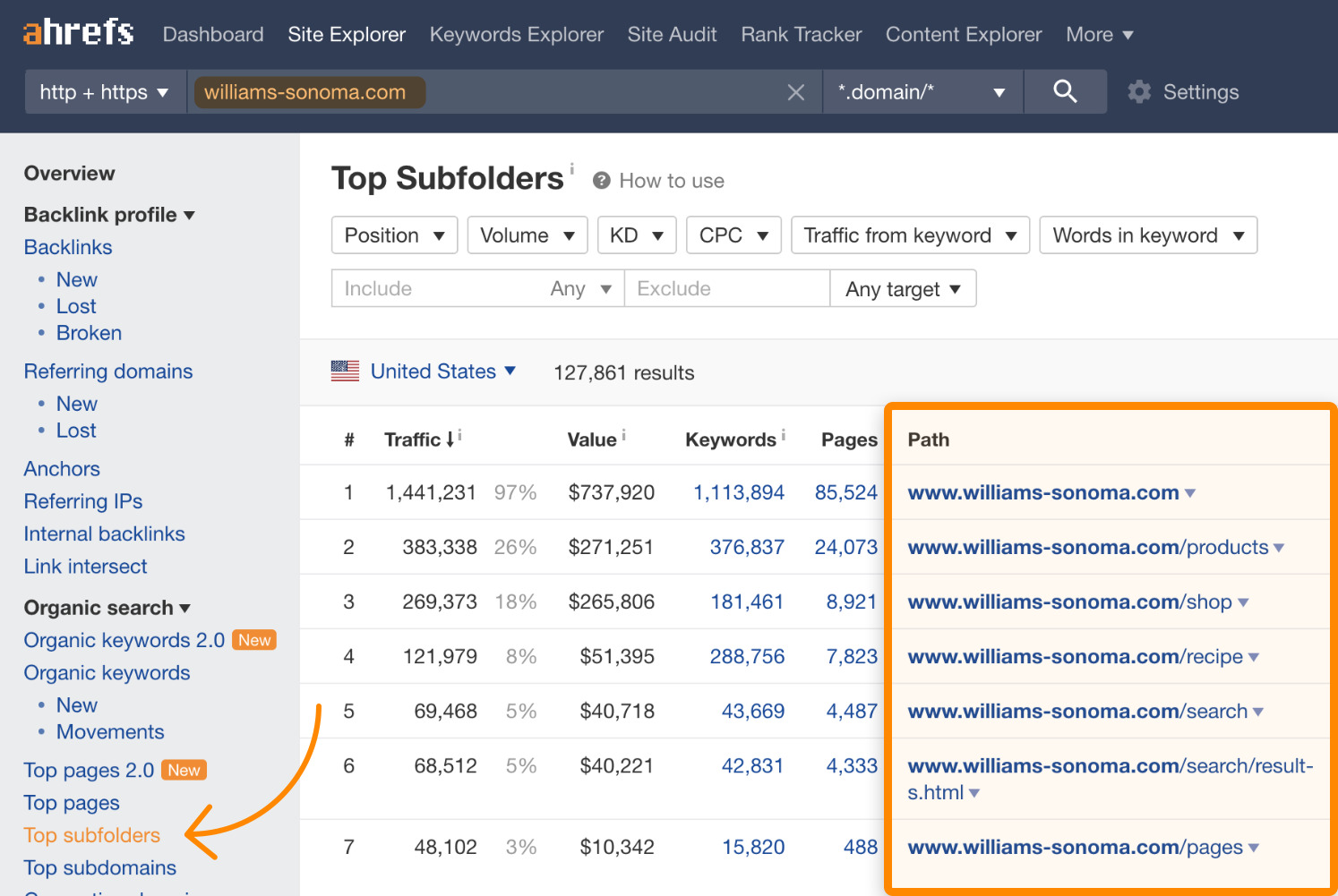
To get started, plug in your competitor’s website into Ahrefs’ Site Explorer. Check how each section of their website contributes to their overall organic traffic. Do this primarily for their subfolders:

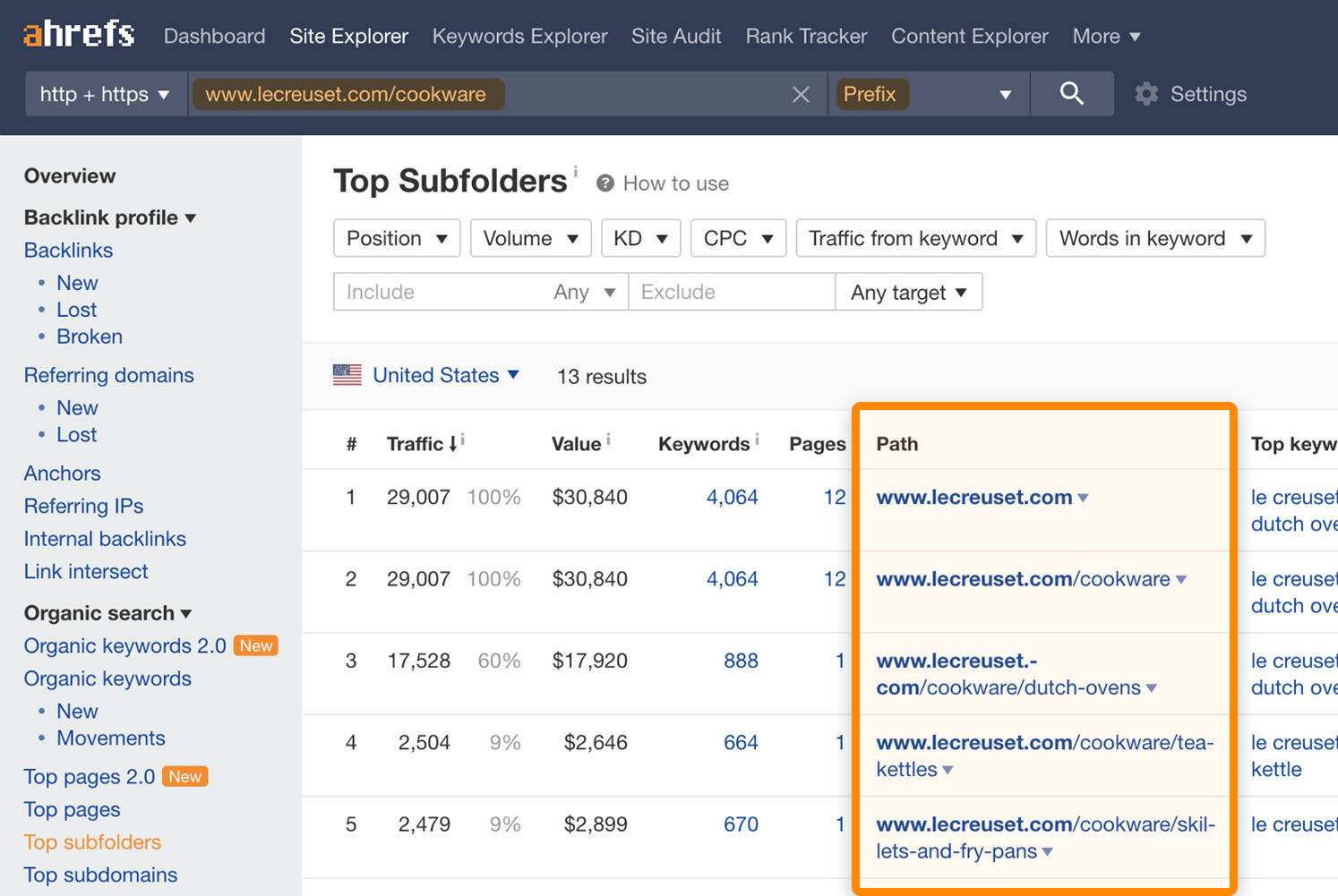
Take inspiration from the structure of their best-performing sections. Take their URLs and repeat the process by looking into their deeper structures with the Top subfolders report. Just make sure that you have set the “prefix” option in the address bar to consider your selected top-level page as the seed page.

If you’re in ecommerce, also check how giants like Amazon approach this. You’ll find all sorts of categories there. They’ve already done the job well, so use that to your advantage.

3. Create a logical plan based on your existing pages
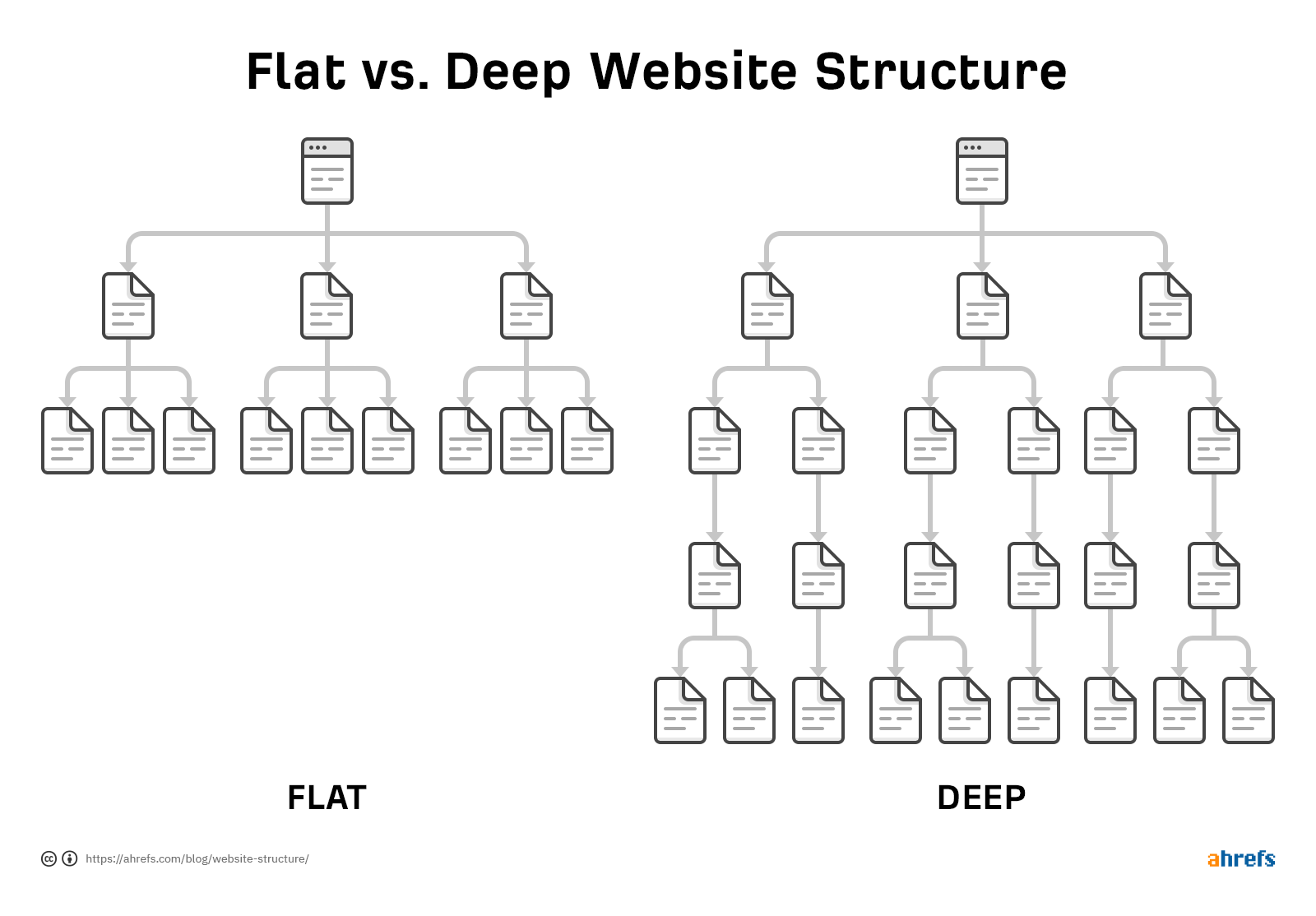
The most important thing to keep in mind when it comes to visualizing your website is to create your structure flat, not deep.

Having a flat website structure ensures that any two pages on your website are just a few clicks away from each other. That’s important for both your users and search engine crawlers.
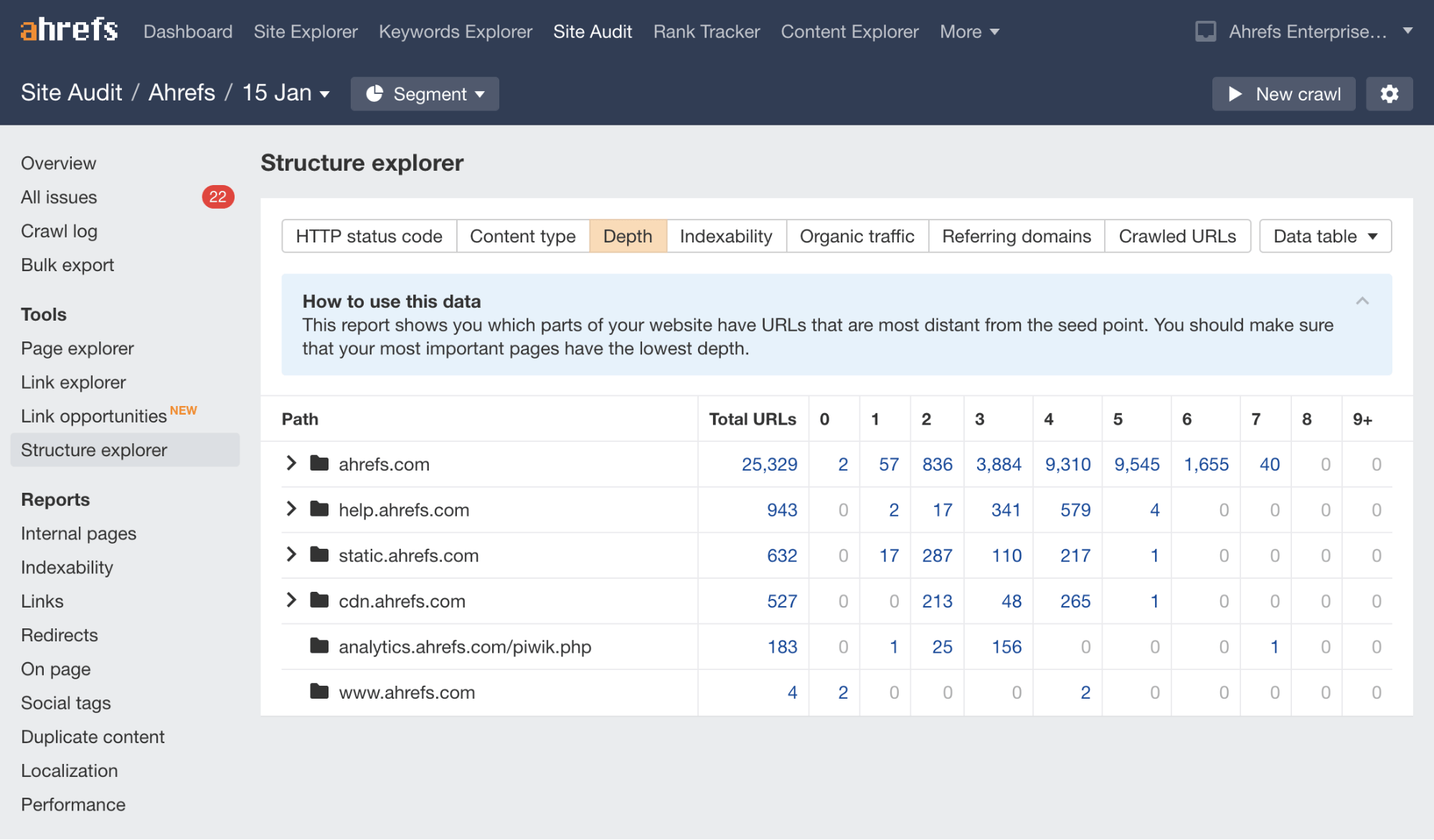
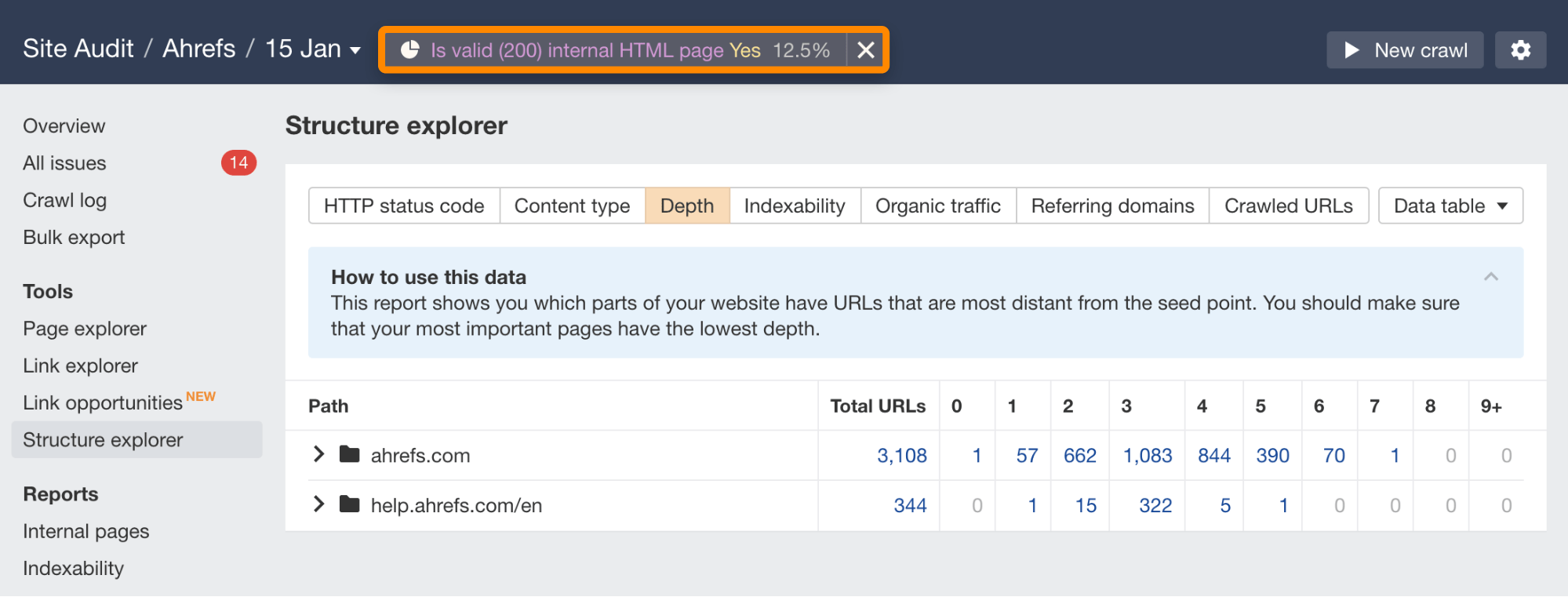
If you’re in the process of redesigning your current website, you can check whether you already have site structure depth problems. Use the Site Audit tool (available for free in Ahrefs Webmaster Tools) to crawl your website, then go to Structure explorer and open the Depth report.

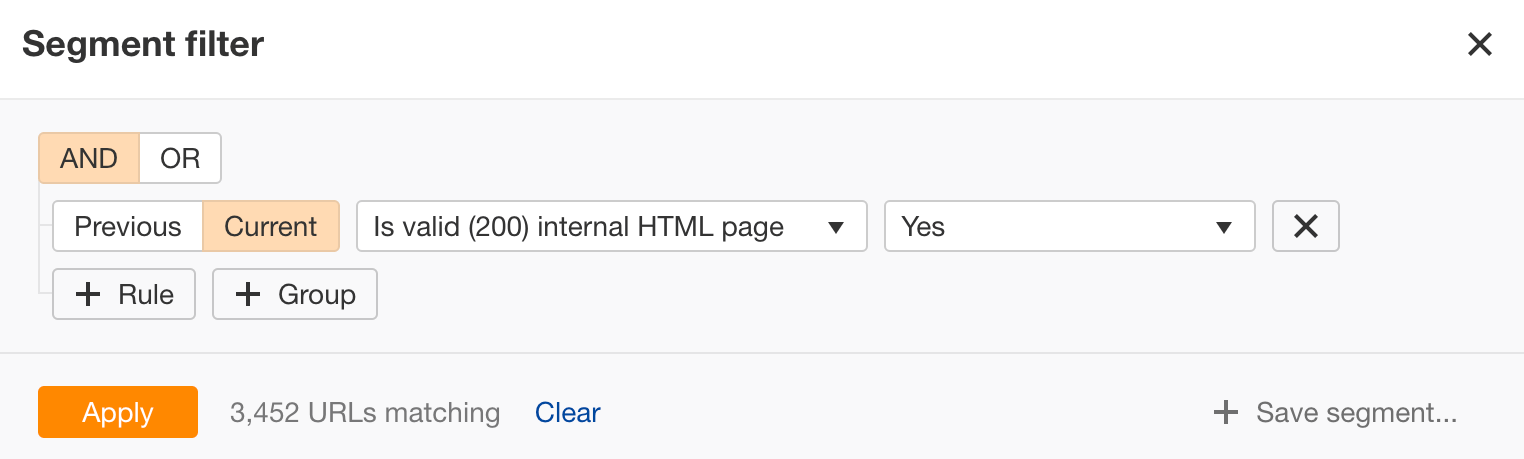
This report shows the distribution of URLs based on how far they are from your seed page (usually homepage). First, segment the report to only show valid 200 status code HTML pages by applying the following segment:

This will weed out all your images, JavaScript files, and other kinds of URLs that you don’t need to audit here.

Depending on your website’s complexity, you want to see the number rising until three or four clicks away from the seed page and then rapidly declining. Generally speaking, you shouldn’t have many or any pages at all further than six clicks away. That would result in fewer visits from both visitors and search engines.
It’s also worth checking whether you have any orphan pages on your website. Orphan pages are those that have no internal backlinks, making them unreachable to anyone browsing the website.
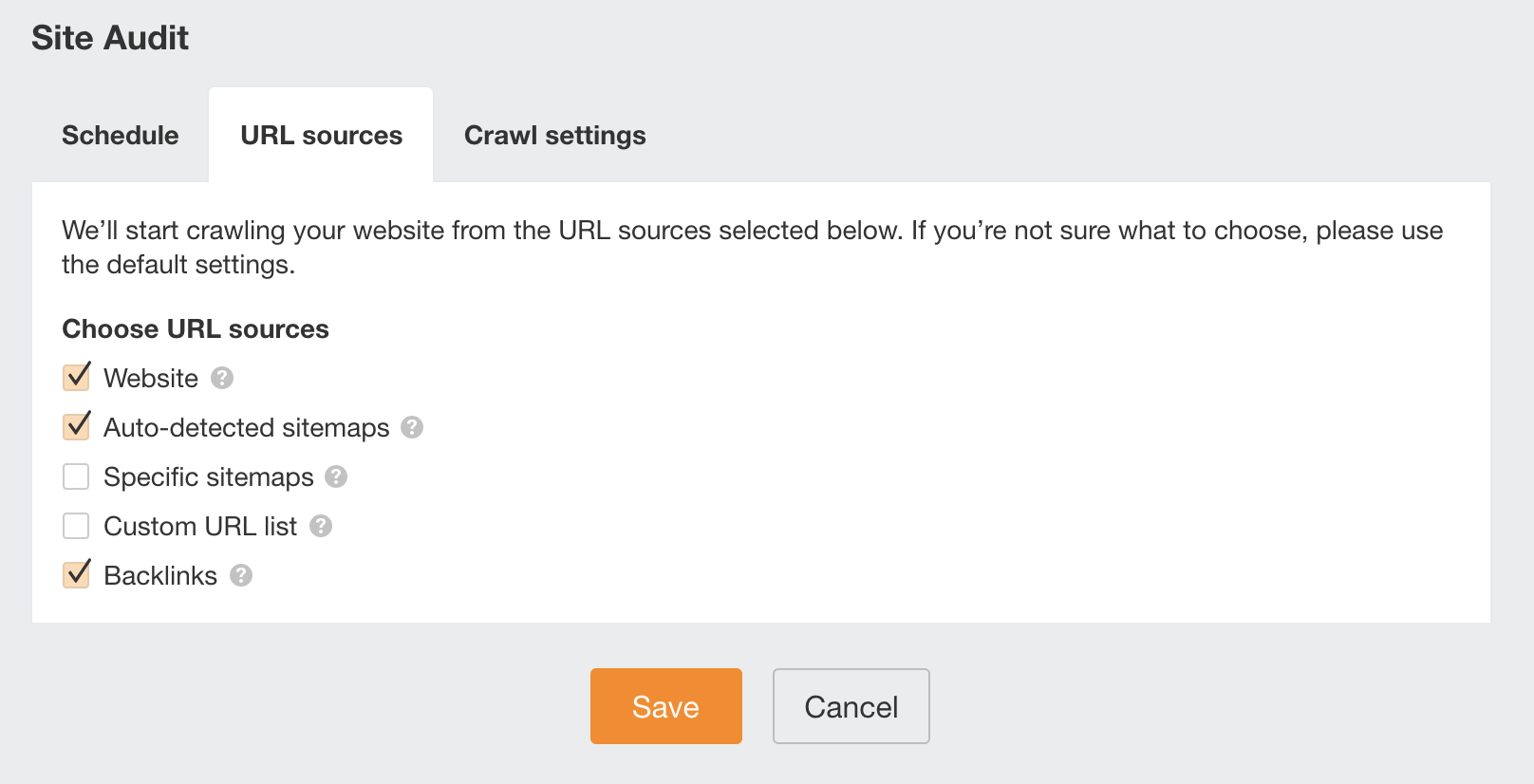
You can also check for these in the Site Audit tool. Just make sure to add sitemaps and backlinks to the URL sources in the project settings.

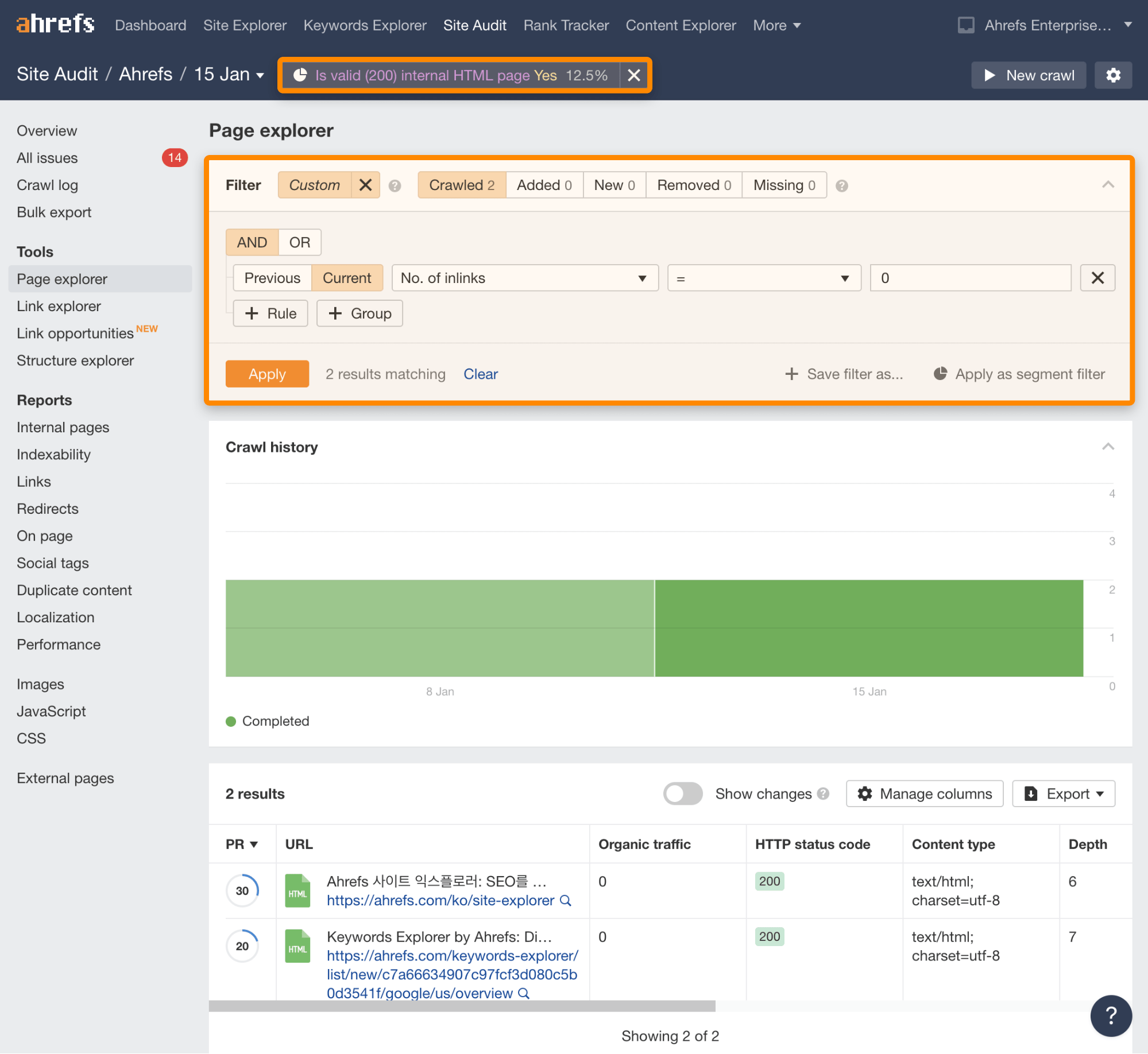
After the website is crawled, open Page explorer and apply the following filter on top of the previously used segment.

If you find any valuable pages there, you should link to them from your other pages.
Once you identify these issues, it’s time to start visualizing the structure. Draft it based on the information we have so far:
You could have possibly created the whole website structure by this point. But it would most certainly miss some pages and wouldn’t be backed up by much data. The following step fixes this problem.
4. Complete your website structure using keyword research data
Keyword research allows you to refine and complete your site structure. You can select main keywords for pages that should be at the top level of the hierarchy based on their search volume and organic traffic potential.
You should first conduct keyword research if you haven’t done so yet. It ensures that you complete the following steps systematically and with all available information.
Categorize your keywords to create a content hierarchy
It comes in handy for filtering your keyword research master sheet into groups of keywords related by shared words or their meaning. This is a must-have for larger ecommerce websites.
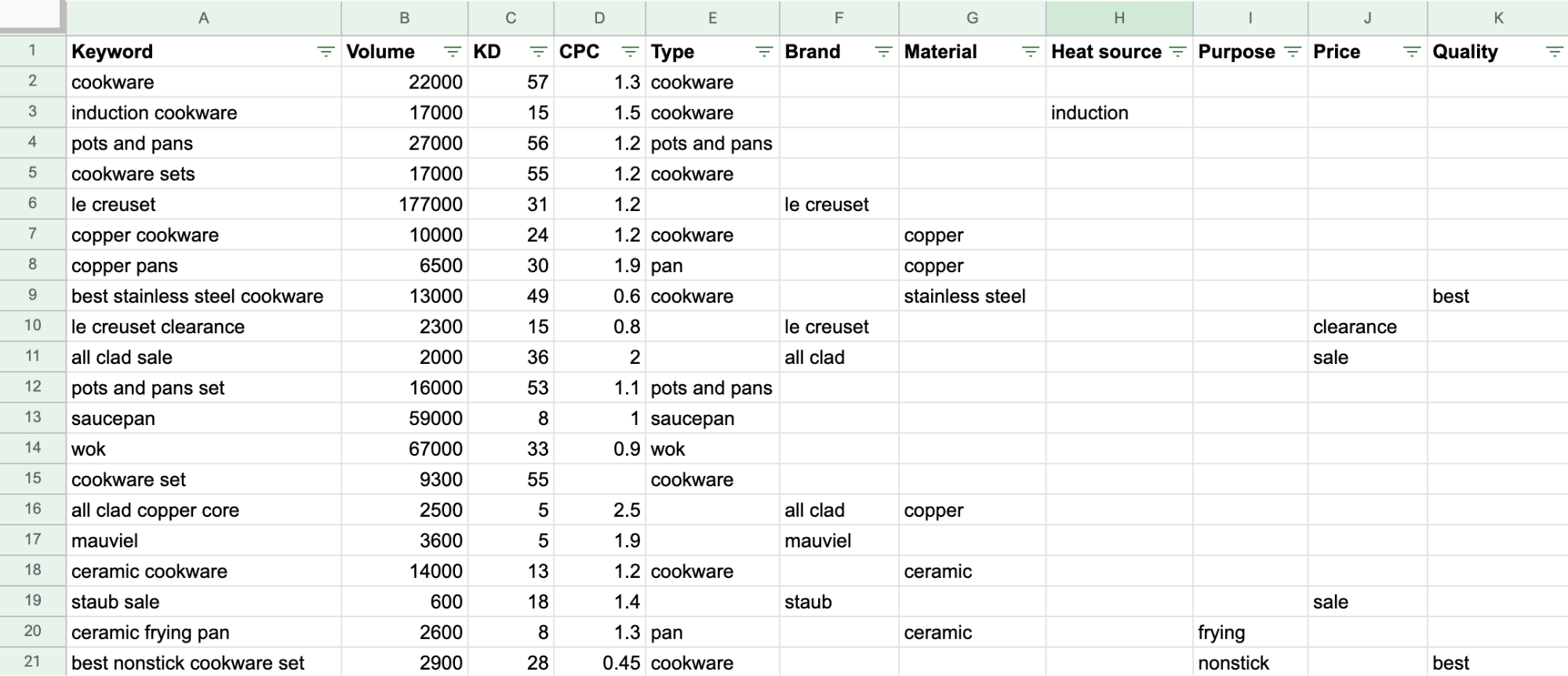
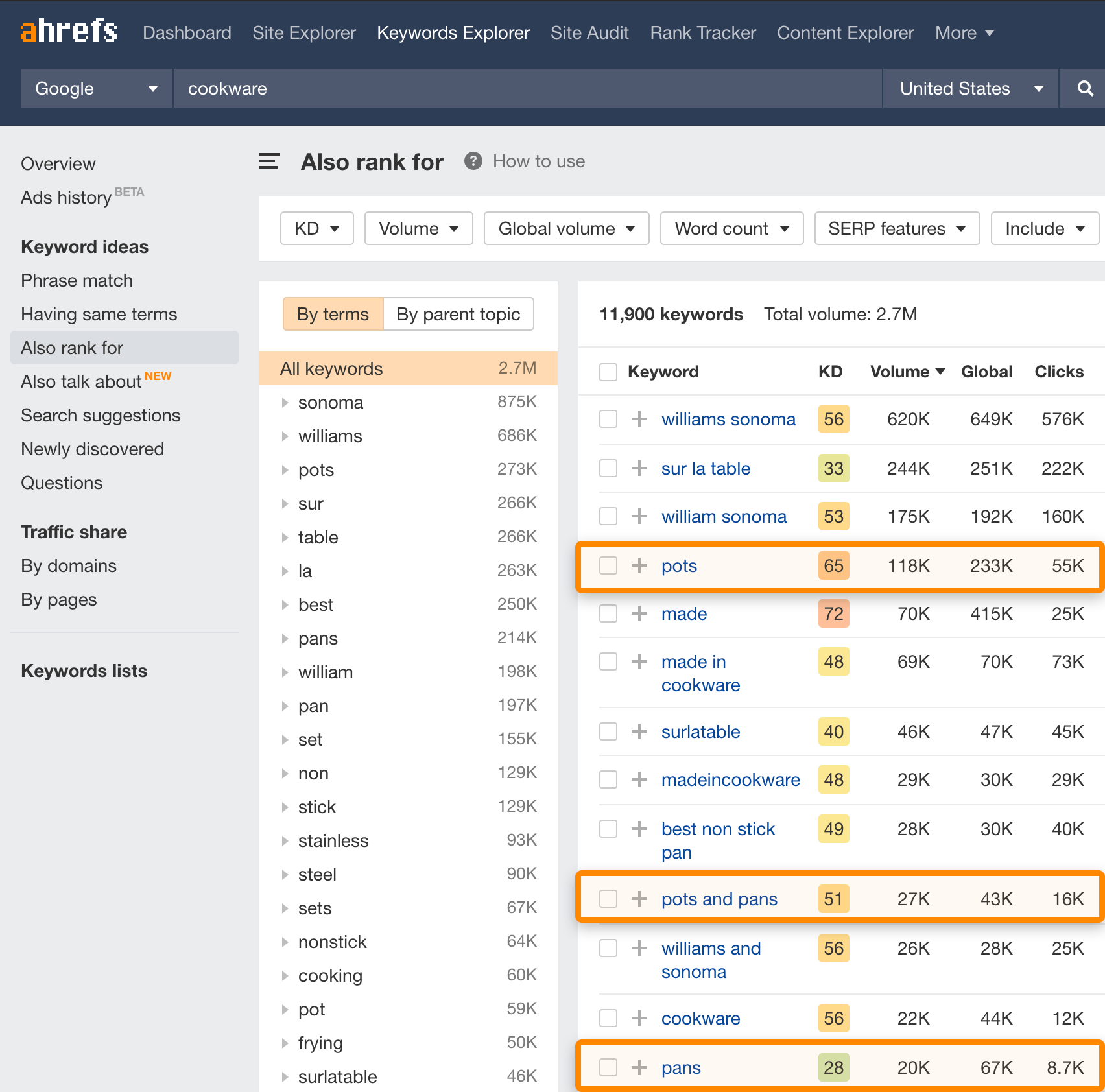
Continuing with our cookware examples, here’s a small keywords sample that I classified:

The image above contains keyword data exported from Ahrefs’ Keywords Explorer and classified by hand. Since manual classification takes a lot of time, it’s vital to have some kind of automated tagging system.
I use Open Refine and its word facets to tag many keywords at once, but this isn’t documented anywhere in English, and it’s not very user-friendly. You can try no-code automation like this or have an SEO expert conduct your keyword research. I’ll also show a more beginner-friendly alternative to this in the following step.
Categorization will help you choose the main keywords in each category, determine the page’s type, and create hierarchies—subcategories, subpages, or filters.
Identify main keywords for your top-level pages
Whether or not you have this data from your existing website or competitor analysis, it’s good to make sure you’re targeting the most suitable keywords possible.
For example, it seems reasonable to create two separate top-level cookware categories: one for pans and one for pots. But it’s probably a better idea to merge them into a “pots and pans” category. Here’s why:

Let me explain.
“Pots” is a very ambiguous keyword. Google will have a hard time personalizing your search results. It can’t be sure if you mean pots in the context of cooking, gardening, or Postural Orthostatic Tachycardia Syndrome. It’s not a worthwhile keyword to target.
This leaves us with “pots and pans,” which has a specific search intent and even drives twice as many clicks as “pans” alone in the US.
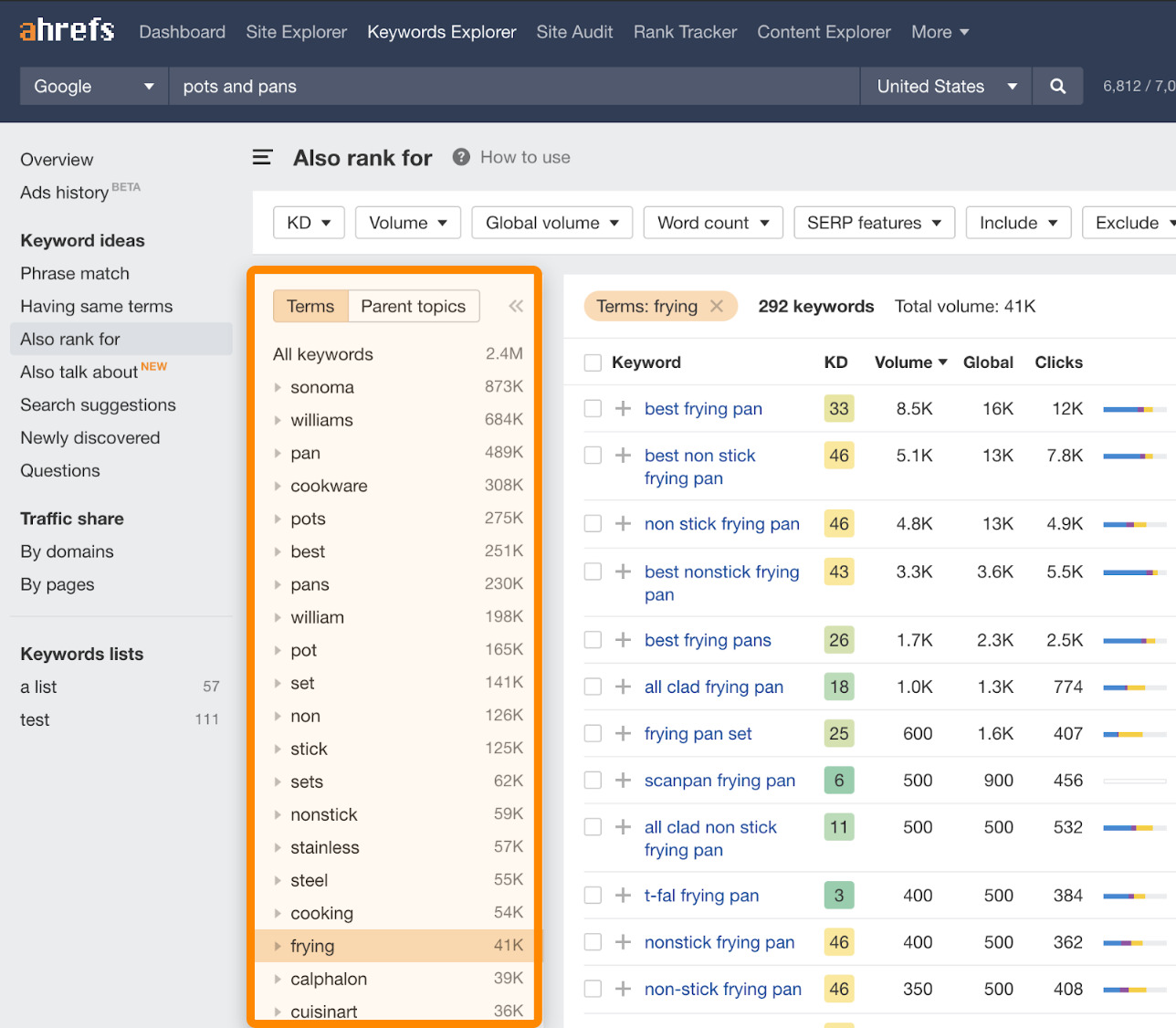
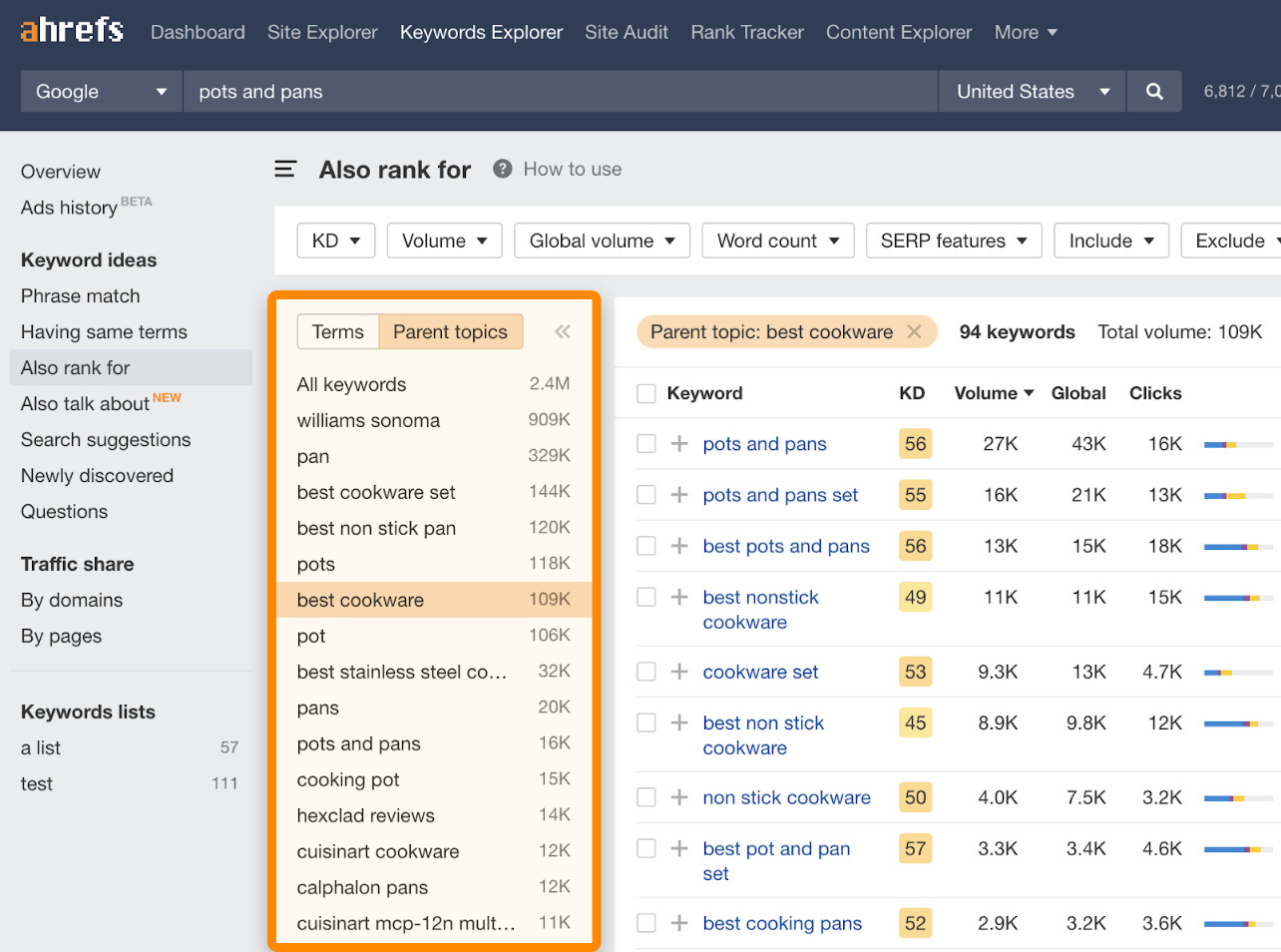
A more user-friendly but less systematic approach would be going through your main keywords in Keywords Explorer.
In there, you can gather the data from reports like Having same terms, Also rank for and Also talk about by clicking on terms or ‘parent topic’ keyword grouping in the sidebar.
The ‘terms’ keywords grouping acts as a category filter from my Google Sheets classification example earlier. In contrast, the ‘parent topics’ grouping can help you discover various main keywords and what pages targeting those main keywords can also rank for.


Expand your top-level pages into necessary deeper levels
Your top-level pages will fall into the following categories:
You can decide if and how to expand on your top-level pages based on your knowledge of the industry, common sense, and the keyword research.
Your keyword categories (topic clusters) will tell you what to target when expanding on your main keywords.
5. Map out site navigation components
Top-level navigation is essential for visitors to be able to switch between your most important pages conveniently. Those pages represent the highest level in your website structure.
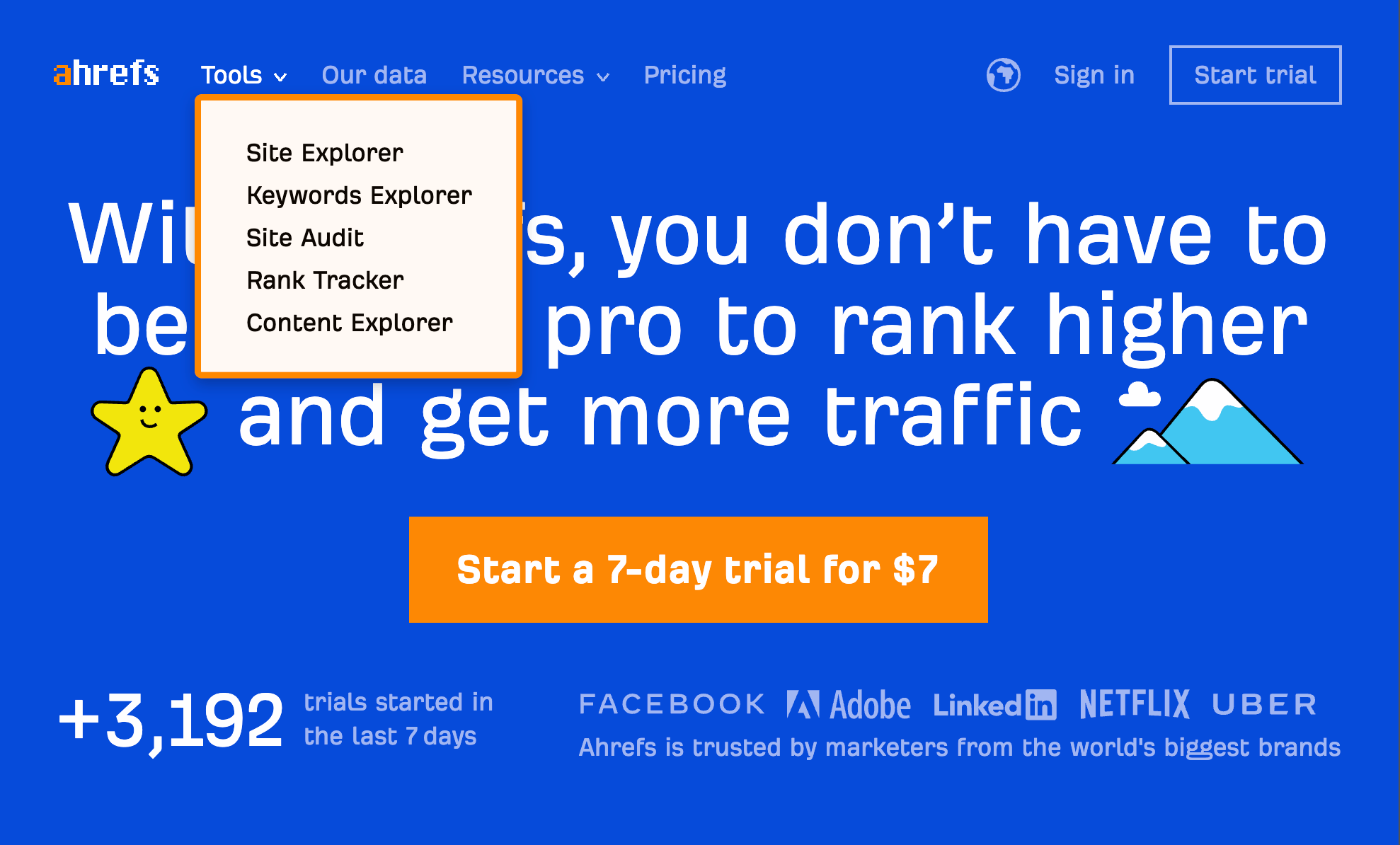
It can be something as simple as we have here in Ahrefs:

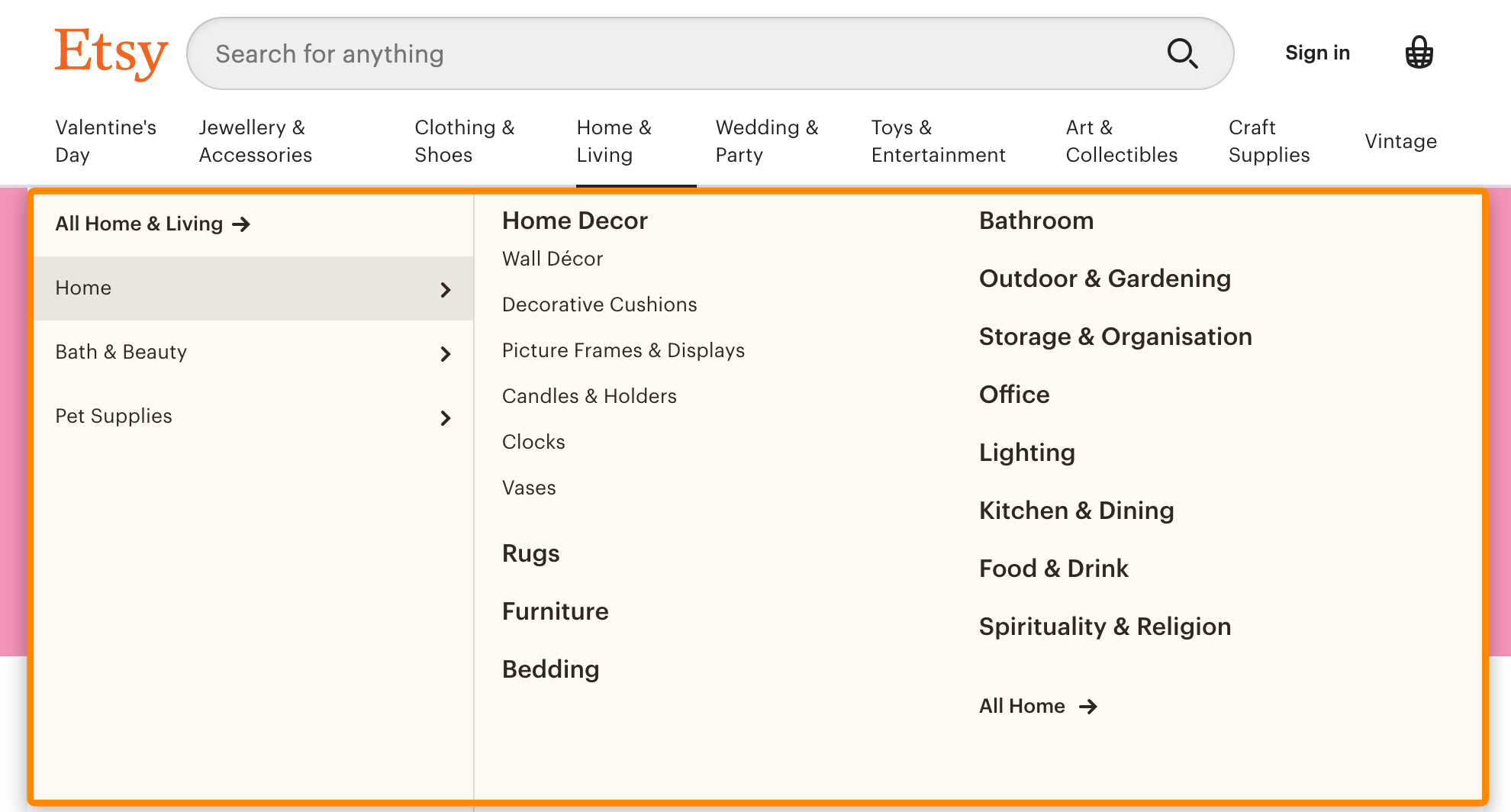
But it can also get quite complicated if you have a big website. It can still be done in a user-friendly way, though:

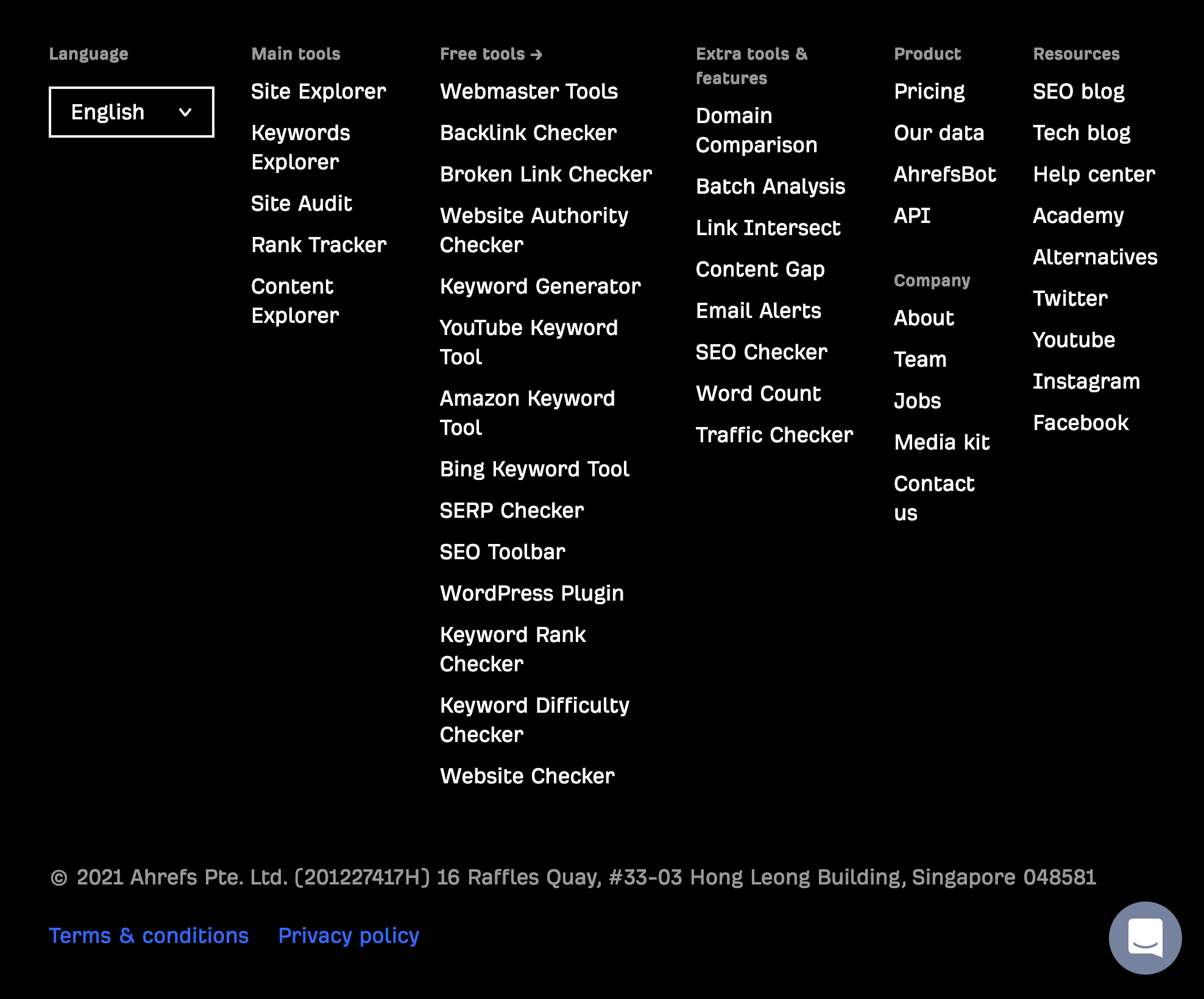
Many websites supplement their header navigation with a footer. You’ll often see pages such as T&C, privacy policy, and other such boring stuff in there.
Many visitors won’t scroll to the bottom but feel free to treat the footer as another important navigation element. You can link to the top-level pages that didn’t make it into the header and even repeat some from the header menu as we do:

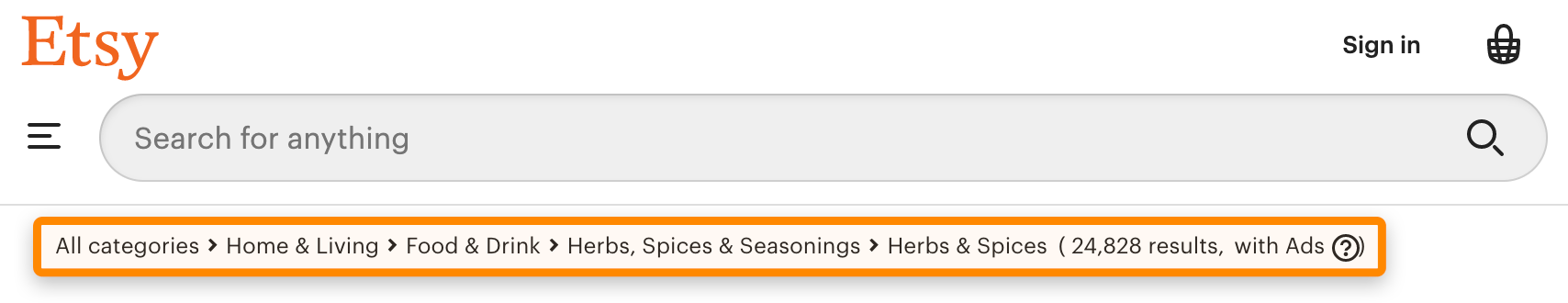
There are some more ‘unusual’ navigation components, too, like breadcrumbs.
Let’s take a look at it without going into its etymology:

From a user perspective, breadcrumbs are useful in two use cases:
Generally speaking, they’re not necessary if you have a relatively small website with a flat structure. The deeper your website structure gets, the more critical breadcrumbs become.
As a rule of thumb, consider deploying breadcrumbs if you have many pages on the third and deeper level which you can’t possibly cover with your header navigation. Medium and big ecommerce stores fall into this category.
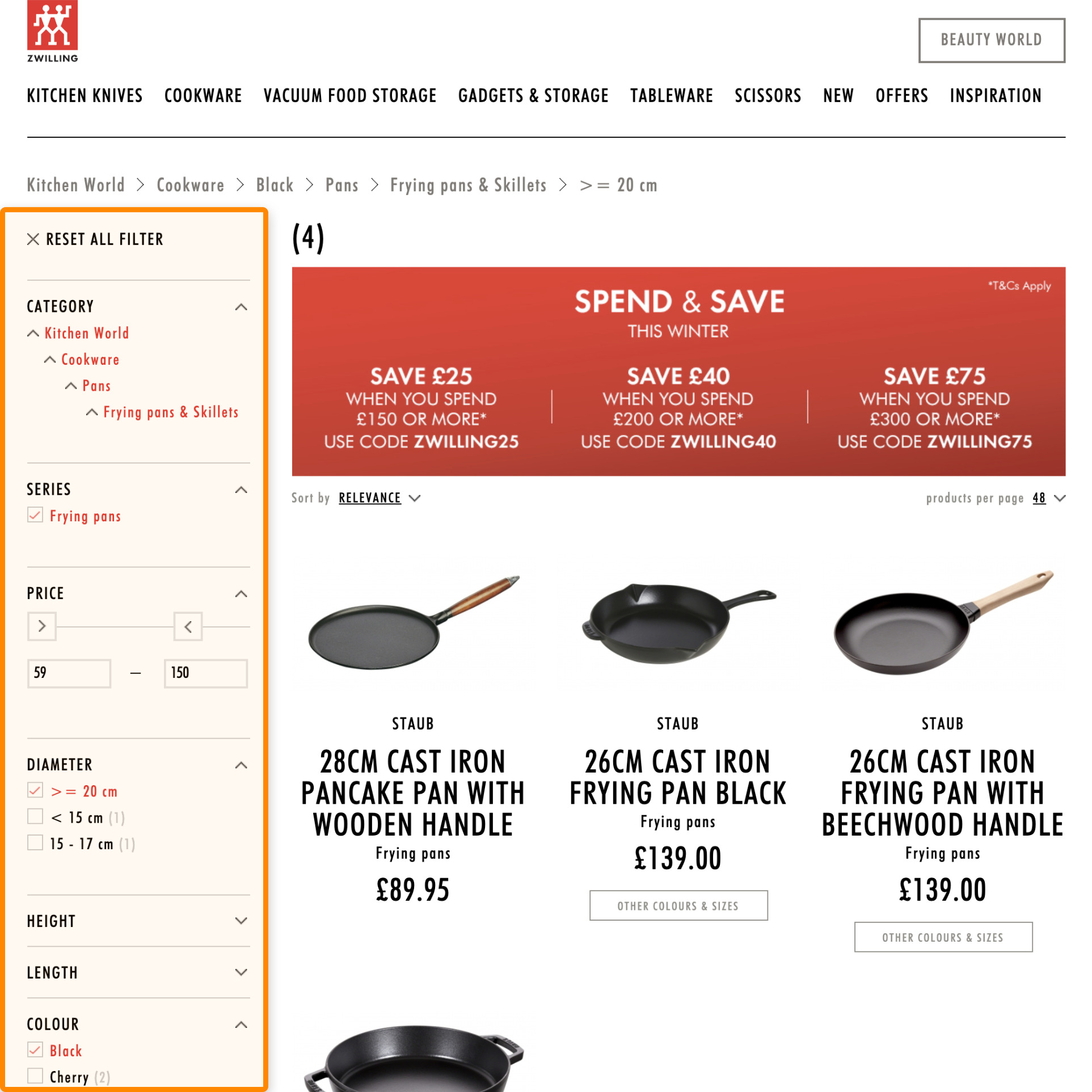
Speaking of ecommerce, the last site navigation component is faceted navigation.
Here’s what it looks like:

Because faceted navigation is quite a complex topic consisting of many things that can go wrong, you should read this guide to faceted navigation if it’s relevant to you.
Final thoughts
The importance, impact, and complexity of website structure grow with the size of your website. You should be ready to tackle this problem for any small-to-medium-sized website now.
There are more things to consider for bigger websites, though. I already mentioned crawl budget and efficiency, but also take a look into optimizing your internal PageRank and validating your structure ideas with your target audience via user testing.

Comments
Post a Comment